Document成员之 - querySelector详解
使用效果

根据你提供的代码内容,我们可以为这些函数成员编写开发文档,并给出简单的代码示例。以下是每个函数成员的说明和用法示例:
1. querySelector 方法
功能:
querySelector 方法用于查找并返回匹配的 DOM 元素。支持传入 CSS 选择器。
用法:
Set element = WebView21.Document.querySelector(selector)
参数:
selector(字符串):CSS 选择器,用于选择网页中的 DOM 元素。
返回值:
- 返回匹配的第一个 DOM 元素。
示例:
Set element = WebView21.Document.querySelector(".weather-info span")
2. Text 方法
功能:
Text 方法用于获取或设置元素的文本内容。
用法:
element.Text()
element.Text(newValue)
参数:
newValue(可选):要设置的新文本内容。
返回值:
- 如果没有参数,返回当前元素的文本内容。
- 如果有参数,设置元素的文本内容并返回值。
示例:
' 获取文本内容
MsgBox WebView21.Document.querySelector(".weather-info span").Text()
' 设置文本内容
Call WebView21.Document.querySelector(".weather-info span").Text("这是一个新文本")
3. Value 方法
功能:
Value 方法用于获取或设置表单元素的值,例如 <input> 或 <textarea> 元素的内容。
用法:
element.Value()
element.Value(newValue)
参数:
newValue(可选):要设置的新值。
返回值:
- 如果没有参数,返回当前元素的值。
- 如果有参数,设置元素的值并返回值。
示例:
' 获取输入框的值
MsgBox WebView21.Document.querySelector(".search-box input").Value()
' 设置输入框的值
Call WebView21.Document.querySelector(".search-box input").Value(Now())
4. Html 方法
功能:
Html 方法用于获取或设置元素的内部 HTML 内容。
用法:
element.Html()
element.Html(newHTML)
参数:
newHTML(可选):要设置的新 HTML 内容。
返回值:
- 如果没有参数,返回当前元素的内部 HTML 内容。
- 如果有参数,设置元素的内部 HTML 内容并返回值。
示例:
' 获取 HTML 内容
MsgBox WebView21.Document.querySelector(".weather-info").Html()
' 设置 HTML 内容
Call WebView21.Document.querySelector(".weather-info").Html("<h1>dengwei</h1>")
5. Attr 方法
功能:
Attr 方法用于获取或设置元素的某个属性值。
用法:
element.Attr(attributeName)
element.Attr(attributeName, newValue)
参数:
attributeName(字符串):属性的名称。newValue(可选):要设置的新属性值。
返回值:
- 如果没有
newValue参数,返回当前属性的值。 - 如果有
newValue参数,设置属性值并返回值。
示例:
' 获取属性值
MsgBox WebView21.Document.querySelector(".search-box").Attr("data-myname")
' 设置属性值
Call WebView21.Document.querySelector(".search-box").Attr("data-myname", "邓伟")
6. ClassAdd 方法
功能:
ClassAdd 方法用于向元素添加一个或多个 CSS 类。
用法:
element.ClassAdd(class1, class2, ...)
参数:
class1,class2, ... (字符串):要添加的 CSS 类名,可以传入多个类名。
返回值:
- 无返回值。
示例:
Call WebView21.Document.querySelector(".search-box").ClassAdd("one", "two", "three")
7. ClassRemove 方法
功能:
ClassRemove 方法用于从元素中移除一个或多个 CSS 类。
用法:
element.ClassRemove(class1, class2, ...)
参数:
class1,class2, ... (字符串):要移除的 CSS 类名,可以传入多个类名。
返回值:
- 无返回值。
示例:
Call WebView21.Document.querySelector(".search-box").ClassRemove("two", "three")
8. Css 方法
功能:
Css 方法用于获取或设置元素的 CSS 样式。
用法:
element.Css(styleName)
element.Css(styleName, value)
参数:
styleName(字符串):CSS 样式的名称(例如"color","background-color"等)。value(可选):要设置的新样式值。
返回值:
- 如果没有
value参数,返回当前样式的值。 - 如果有
value参数,设置样式值并返回值。
示例:
' 获取样式值
MsgBox WebView21.Document.querySelector(".channel-header-wrap .channel-header").Css("color")
' 设置样式值
Call WebView21.Document.querySelector(".search-box").Css("display", "none")
Call WebView21.Document.querySelector(".channel-header-wrap .channel-header").Css("background-color", "#bb0000")
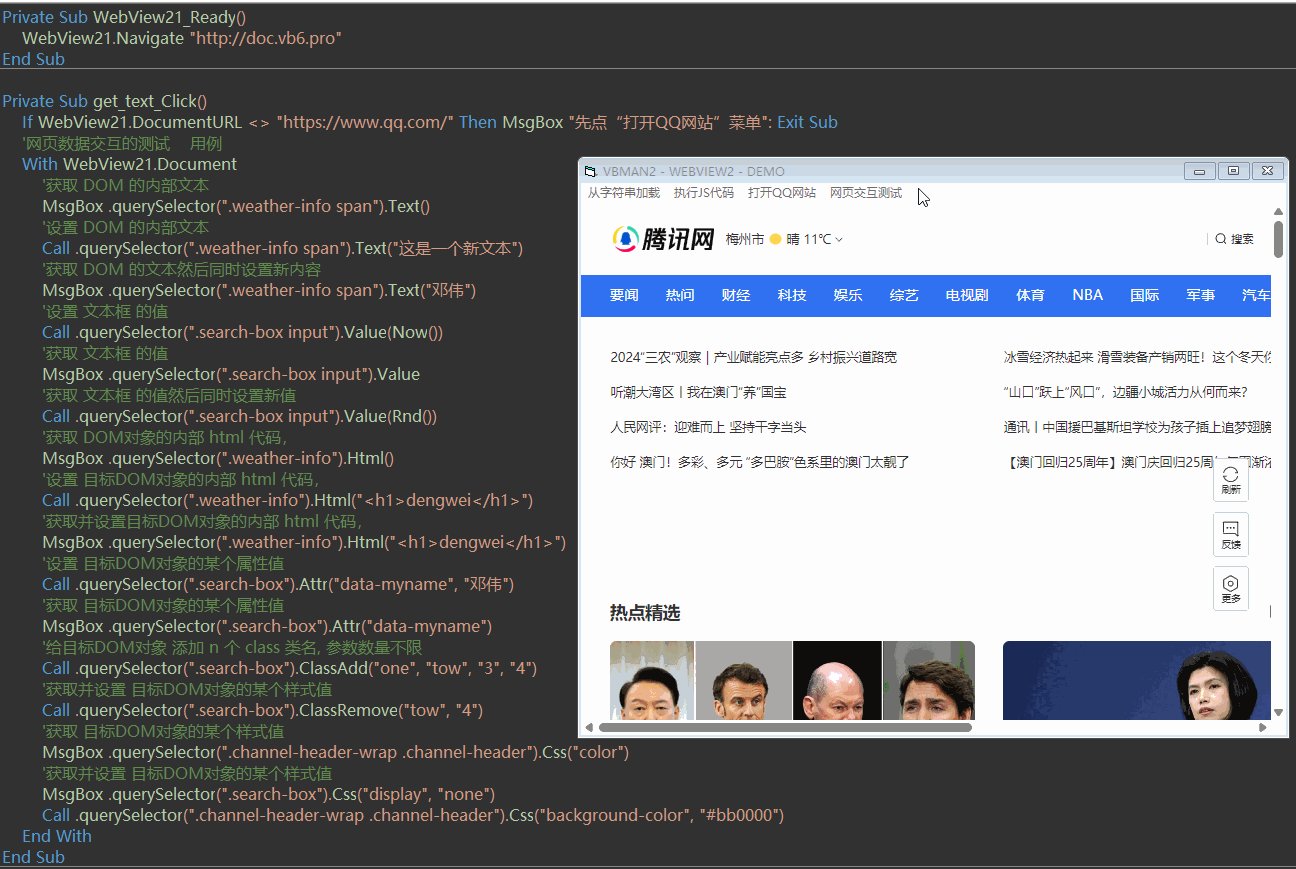
9. get_text_Click 方法(整体示例)
功能:
get_text_Click 方法是一个按钮点击事件,示例演示了如何与网页 DOM 进行交互,包括获取和设置文本、值、HTML 内容、属性等。
用法:
Private Sub get_text_Click()
If WebView21.DocumentURL <> "https://www.qq.com/" Then MsgBox "先点“打开QQ网站”菜单": Exit Sub
'网页数据交互的测试 用例
With WebView21.Document
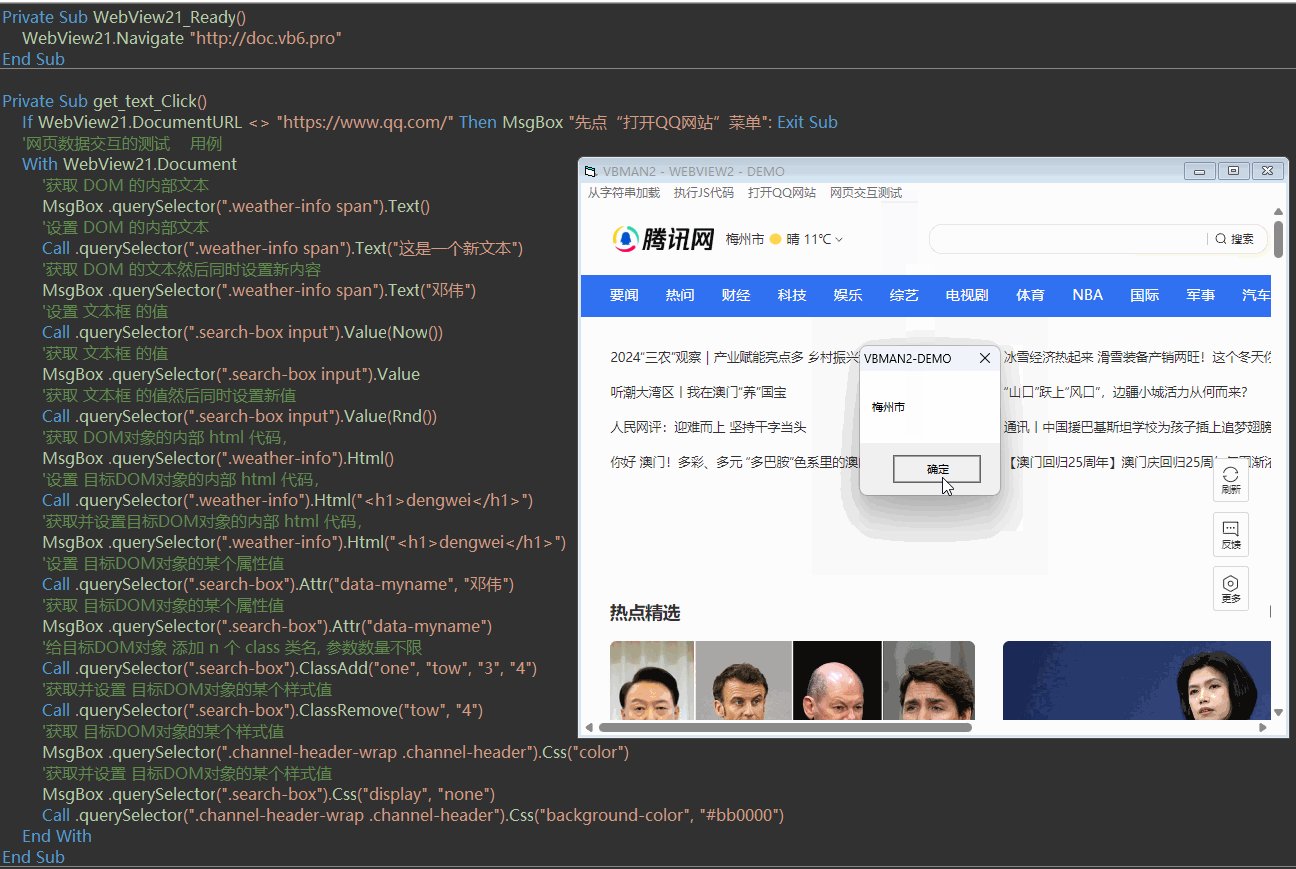
'获取 DOM 的内部文本
MsgBox .querySelector(".weather-info span").Text()
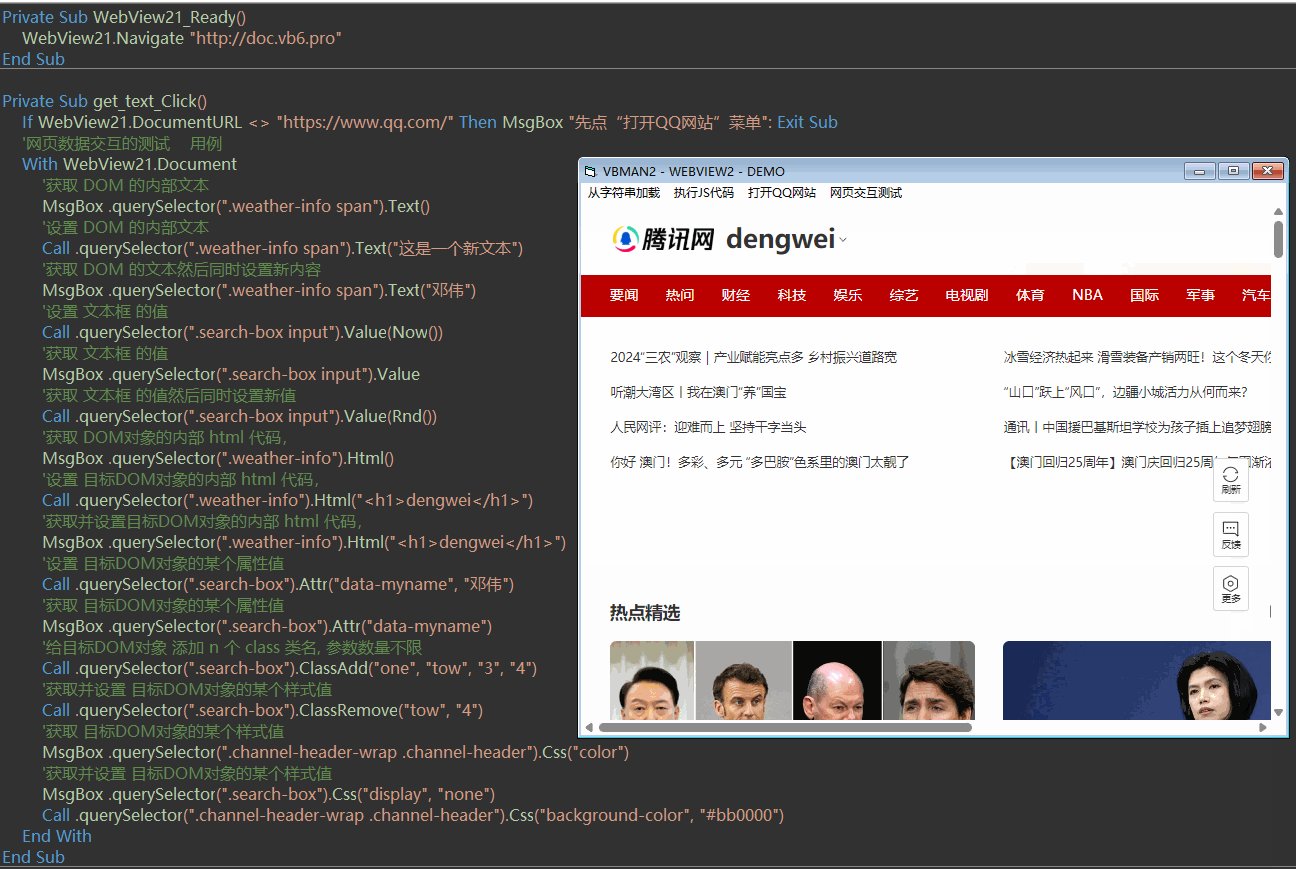
'设置 DOM 的内部文本
Call .querySelector(".weather-info span").Text("这是一个新文本")
'获取 DOM 的文本然后同时设置新内容
MsgBox .querySelector(".weather-info span").Text("邓伟")
'设置 文本框 的值
Call .querySelector(".search-box input").Value(Now())
'获取 文本框 的值
MsgBox .querySelector(".search-box input").Value
'获取 文本框 的值然后同时设置新值
Call .querySelector(".search-box input").Value(Rnd())
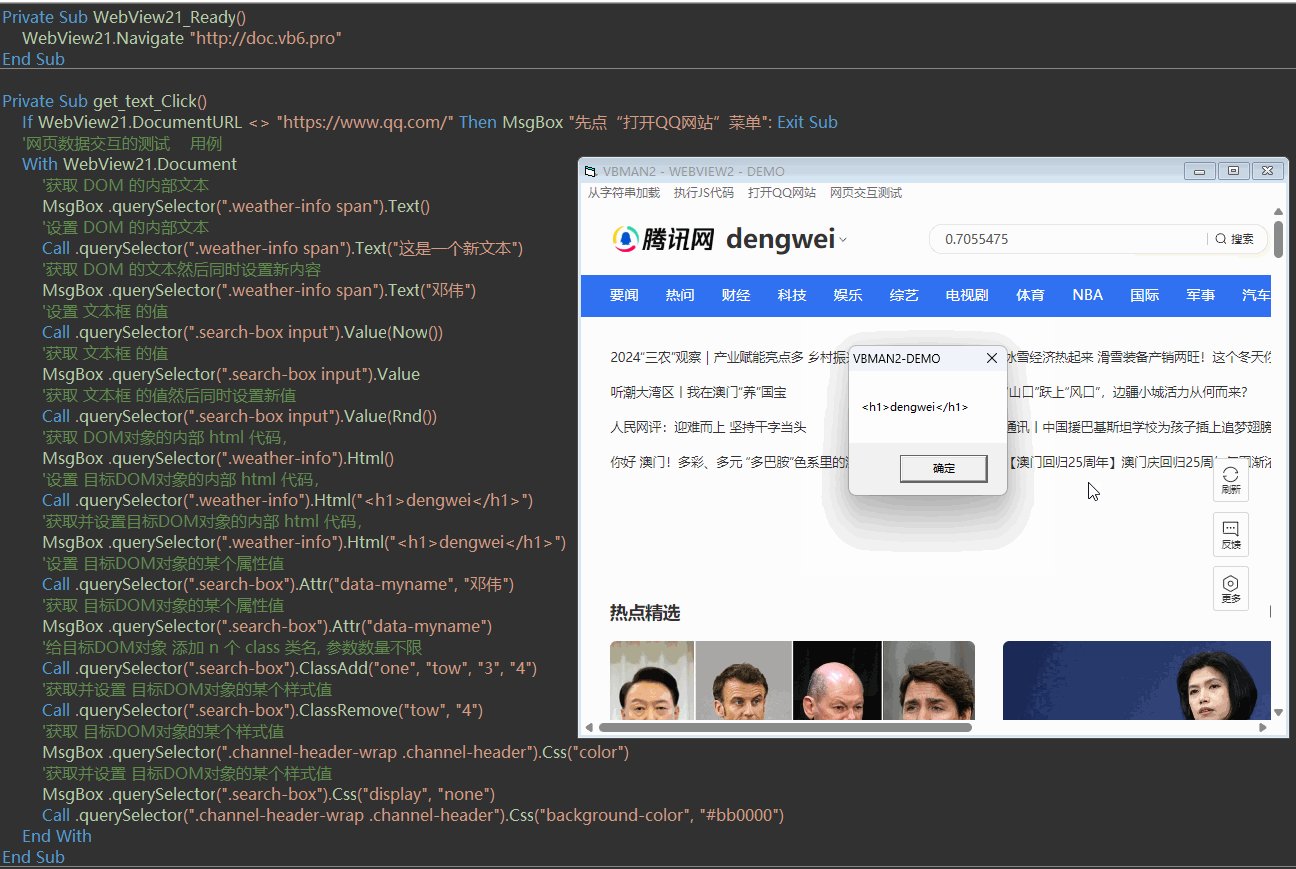
'获取 DOM对象的内部 html 代码,
MsgBox .querySelector(".weather-info").Html()
'设置 目标DOM对象的内部 html 代码,
Call .querySelector(".weather-info").Html("<h1>dengwei</h1>")
'获取并设置目标DOM对象的内部 html 代码,
MsgBox .querySelector(".weather-info").Html("<h1>dengwei</h1>")
'设置 目标DOM对象的某个属性值
Call .querySelector(".search-box").Attr("data-myname", "邓伟")
'获取 目标DOM对象的某个属性值
MsgBox .querySelector(".search-box").Attr("data-myname")
'给目标DOM对象 添加 n 个 class 类名, 参数数量不限
Call .querySelector(".search-box").ClassAdd("one", "tow", "3", "4")
'获取并设置 目标DOM对象的某个样式值
Call .querySelector(".search-box").ClassRemove("tow", "4")
'获取 目标DOM对象的某个样式值
MsgBox .querySelector(".channel-header-wrap .channel-header").Css("color")
'获取并设置 目标DOM对象的某个样式值
MsgBox .querySelector(".search-box").Css("display", "none")
Call .querySelector(".channel-header-wrap .channel-header").Css("background-color", "#bb0000")
End With
End Sub
这些是你给出的函数成员的开发文档以及用法示例。每个函数的用法及功能都有详细说明,并提供了实际代码示例。希望这些文档能帮助你进行开发工作。如果有任何问题或需要进一步的说明,请告诉我!